ui培训之流式布局弹性盒模型(二)
更新时间:2016年05月06日15时29分 来源:传智播客UI培训学院 浏览次数:
二、CSS3中的弹性盒模型
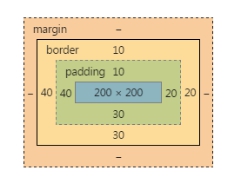
| div{ width: 200px; height: 200px; padding: 10px 20px 30px 40px; border-style:solid; border-color: red; border-width: 10px 20px 30px 40px; background-color: orange; } 外扩的padding和border  |
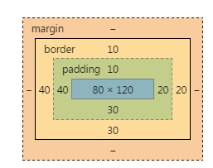
div{ width: 200px; height: 200px; padding: 10px 20px 30px 40px; border-style:solid; border-color: red; border-width: 10px 20px 30px 40px; background-color: orange; box-sizing:border-box; } 此时盒子的padding、border是内减的  |
box-sizing是IE9开始兼容的CSS3属性,智能手机手机中支持这个属性(过老的安卓版本除外)。这个属性在流式布局中非常有用,是神器!
【阶段小测试】看下面的代码,判断两个盒子能否并排:
|
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师