前端通过Chrome Workspace调试本地项目
更新时间:2018年01月05日13时54分 来源:传智播客 浏览次数:
通过 Workspace,你可以把本地服务器的资源映射为硬盘上的文件,实现调试 JS 和 CSS 的同时自动保存文件,比如 Elements 面板中的样式变更会自动保存到文件中。
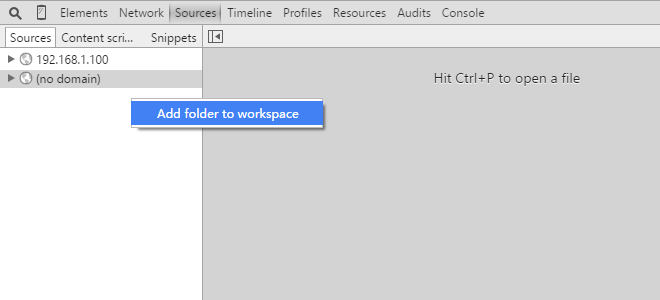
打开 DevTools 开发者工具中的 Sources 面板,在面板左侧右键选择「Add folder to workspace」,选择添加的文件夹:

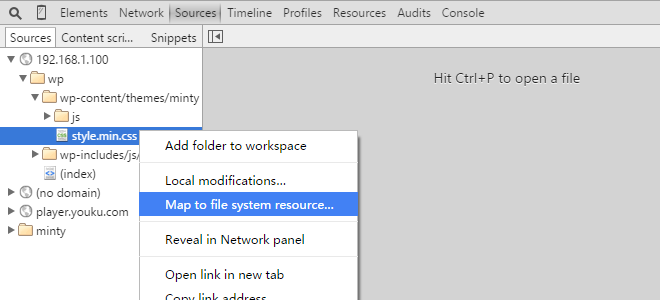
添加好后,右键一个文件,选择「Map to file system resource...」,在弹出的文本框中选择在 Workspace 中对应的文件:

添加映射文件

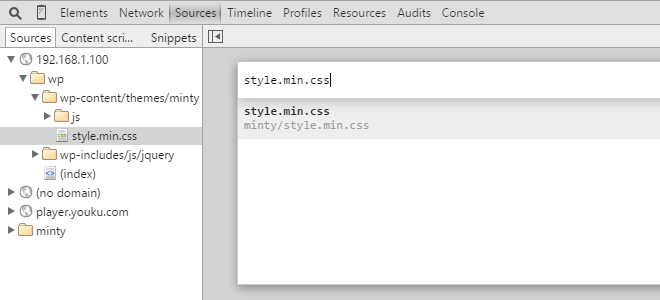
选择对应的本地文件
比如我映射了 style.min.css 文件,那么现在你编辑元素面板中的样式,Chrome 就会实时保存本地的文件变更。
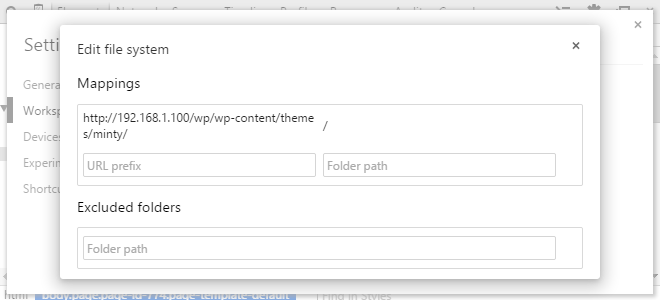
具体的文件映射规则可以到 Devtools > Settings > Workspace 中设置:

本文版权归传智播客前端与移动开发学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客前端与移动开发培训学院
首发:http://www.itcast.cn/web/


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师