牛X的视觉设计师在视觉表达上都这么干!
更新时间:2018年06月22日10时19分 来源:传智播客 浏览次数:
在当下人们开始追求精神消费及精神满足时代,一款产品只追求交互不注重视觉表达同样会死得很惨,请不要在低估你的用户的视觉审美了,产品要想活得好,当下最最重要的是要解决你用户的视觉满足感。一些牛X的视觉设计师在视觉表达上是这样做的,你还不敢进学学吗?
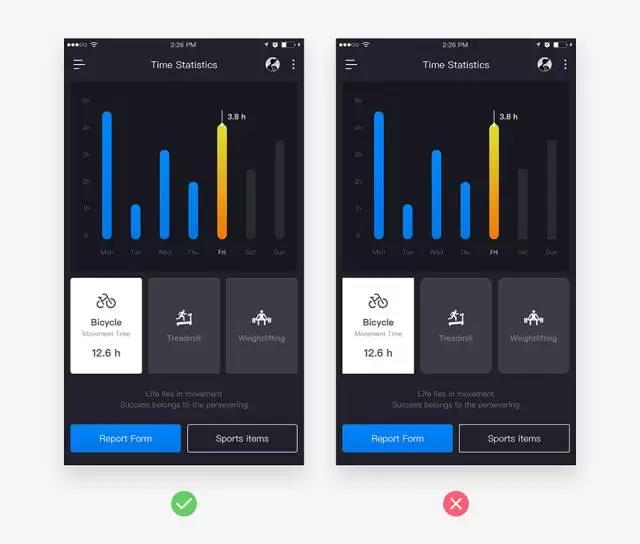
一、相同界面下圆角&直角的统一性
在同一个界面设计中,圆角&直角的选择要更加统一的出现在界面中,不要出现混合运用造成视觉表达不一致。如果选择圆角作为视觉语言,统一相同模块下圆角的大小,不可出现大小不一致的情况,让整个界面设计的视觉语言更加规范统一。

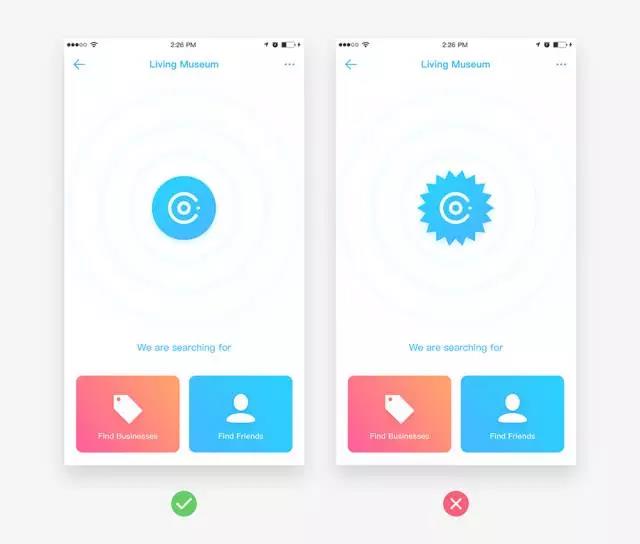
二、设计元素的表达符合用户心理
设计是为了更好的帮助用户理解界面的操作逻辑,如果你的设计改变了用户的心理与习惯,可能会增加用户的学习成本或者被用户抛弃。我们在进行界面设计的时候,如果要设计一些创新的操作规则,需要做更多的调研和测试,确保这个规则符合用户的心理。

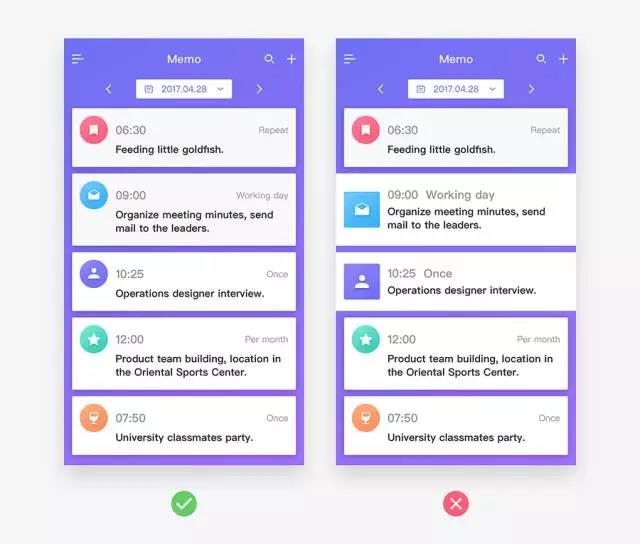
三、设计表达的一致性
相同的信息模块采用统一的设计表达,不要为了变化而加强用户的理解。前后信息设计的多样性也许在视觉上面更加丰富,可是用户会理解为这是两个不同的模块,操作会不会也不同,无形中就增加了用户的思考时间和学习成本。

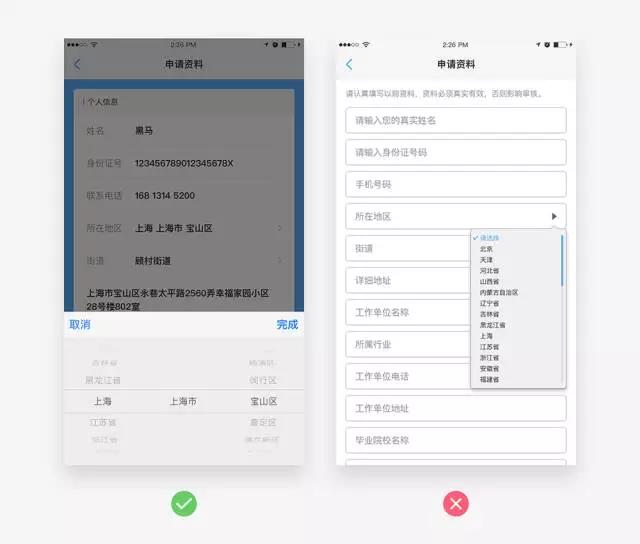
四、别把网页的习惯带到APP设计中
网页与APP的设计在本质上面有很多不同的视觉表现规则,我们在设计APP界面的时候要脱离网页的一些交互习惯,回归到移动用户的习惯中,让界面的操作逻辑更加顺畅。

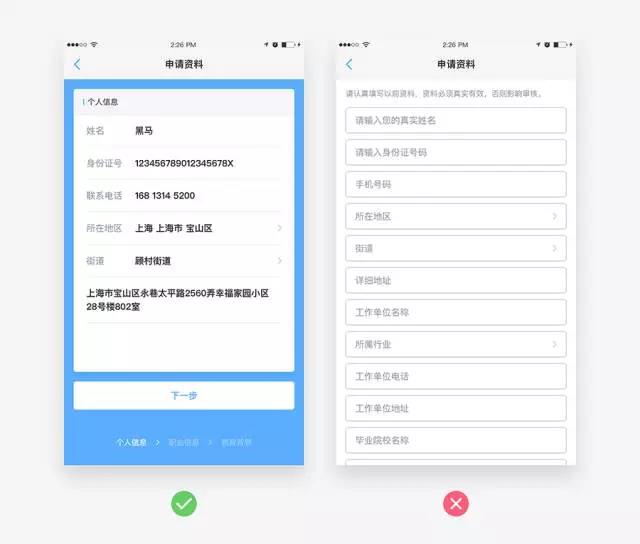
五、让表单设计更简洁
表单设计在界面中随处可见,看到一望无际的表单用户总是望而却步。为了缓解用户的这种心理活动,我们设计的时候通常会通过合并归纳相同属性的表单,采用逐步填写来让用户感觉内容很少,通过这样的视错觉让用户完成表单的填写。

六、空界面中插画的运用
为了提高APP的情感化设计,插画的运用也开始越来越普遍。在空界面的一些设计中也由以前的纯文字转变为一些应景的插画表现,带给用户更多的愉悦感。

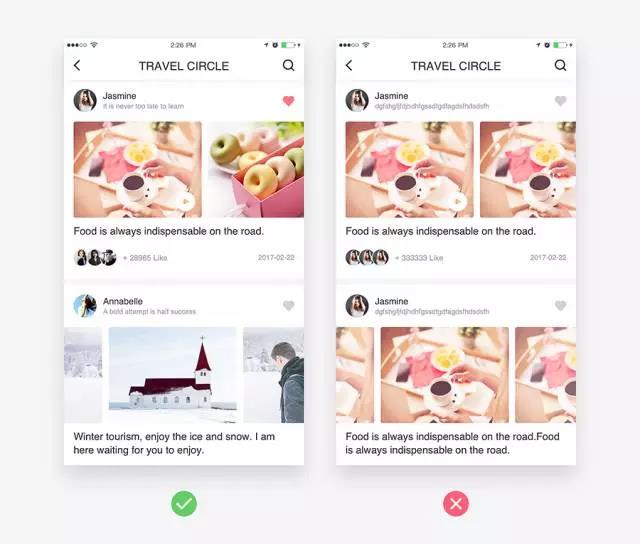
七、运用真实的信息填充你的设计
经常看到一些设计稿整个界面都是一样的配图,胡乱输入的文案,看起来显得非常的不专业。为了降低视觉落地的差值,我们在设计的时候尽量运用真实有效的信息去填充我们的设计稿,在提案的时候才能给决策者一个还原真实场景的有效方案。

本文版权归传智播客视觉设计学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客视觉设计培训学院


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频