jqueryPagination分页插件
更新时间:2018年08月10日14时31分 来源:传智播客 浏览次数:
【简介】
JqueryPagination是一个轻量级的jquery分页插件。只需几个简单的配置就可以生成分页控件。并且支持ajax获取数据,自定义请求参数,提供多种方法,事件和回调函数,功能全面的分页插件。
【引入的文件】
[HTML] 纯文本查看 复制代码
|
1
2
3
|
<script src="jquery-1.11.2.min.js"></script><script src="jquery.pagination.js"></script> |
【代码一】
[HTML] 纯文本查看 复制代码
|
1
|
<div class="M-box"></div> |
[JavaScript] 纯文本查看 复制代码
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$('.M-box').pagination({ callback: function (api) { $('.now').text(api.getCurrent()); }}, function (api) { $('.now').text(api.getCurrent());}); |
效果一
效果加了css样式是为了方便观看

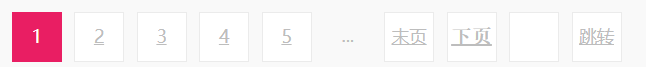
【代码二】
开启第一页和最后一页的按钮,并且内容可自定义。内容默认为1和总页数。(注:如coping为false,homePage和endPage无效。)
[HTML] 纯文本查看 复制代码
|
1
|
<div class="M-box2"></div> |
[JavaScript] 纯文本查看 复制代码
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$('.M-box2').pagination({ coping: true, homePage: '首页', endPage: '末页', prevContent: '上页', nextContent: '下页'}); |
效果二

【代码三】
总数据 100条,每页显示 5条,总页数为 20页
如果配置了数据总数和当前一页显示多少条数据,总页数会自动计算,这种情况下再配置总页数无效。
(注:数据总数totalData和每页显示的条数showData必须同时配置,否则默认使用总页数pageCount。)
[HTML] 纯文本查看 复制代码
|
1
|
<div class="M-box1"></div> |
[JavaScript] 纯文本查看 复制代码
|
1
2
3
4
5
6
7
8
9
|
$('.M-box1').pagination({ totalData: 100, showData: 5, coping: true}); |
效果三

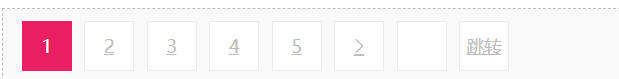
【代码四】
参数:jump,开启跳转到第几页,跳转按钮文本内容可修改。(如果超出最大页数会变成总页数的值)
[HTML] 纯文本查看 复制代码
|
1
|
<div class="M-box3"></div> |
[JavaScript] 纯文本查看 复制代码
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
$('.M-box3').pagination({ pageCount: 50, jump: true, coping: true, homePage: '首页', endPage: '末页', prevContent: '上页', nextContent: '下页', callback: function (api) { console.log(api.getCurrent()) }}); |
效果四

【代码五】
[HTML] 纯文本查看 复制代码
|
1
|
<div class="M-box4"></div> |
[JavaScript] 纯文本查看 复制代码
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
$('.M-box5').pagination({ pageCount: 50, jump: true, callback: function (api) { var data = { page: api.getCurrent(), name: 'mss', say: 'oh' }; $.getJSON('https://www.easy-mock.com/mock/58fff7a5739ac1685205ad5d/example/pagination#!method=get', data, function (json) { console.log(json); }); }}); |
效果五

【options(参数配置)】
参数 默认值 说明
pageCount 9 总页数
totalData 0 数据总条数
current 1 当前第几页
showData 0 每页显示的条数
prevCls 'prev' 上一页class
nextCls 'next' 下一页class
prevContent '<' 上一页节点内容
nextContent '>' 下一页节点内容
activeCls 'active' 当前页选中状态class名
mode 'unfixed' 模式,unfixed不固定页码按钮数量,fixed固定数量
count 4 mode为unfixed时显示当前选中页前后页数,mode为fixed显示页码总数
coping false 是否开启首页和末页,值为boolean
isHide false 总页数为0或1时隐藏分页控件
keepShowPN false 是否一直显示上一页下一页
homePage '' 首页节点内容,默认为空
endPage '' 尾页节点内容,默认为空
jump false 是否开启跳转到指定页数,值为boolean类型
jumpIptCls 'jump-ipt' 文本框内容
jumpBtnCls 'jump-btn' 跳转按钮class
jumpBtn '跳转' 跳转按钮文本内容
callback function(){} 回调函数,参数"index"为当前页
【api接口】
方法 参数 说明
getPageCount() 无 获取总页数
setPageCount(page) page:页数 设置总页数
getCurrent() 无 获取当前页


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频