HTML中img图片标签的用法?【案例讲解】
更新时间:2020年07月08日18时17分 来源:传智播客 浏览次数:
前言:
在网页我们除了能看到大量的文字之外,我们还能开到非常多的图片,而且图片是网页组成的非常重要的一部分,我们必须要知道如何在网页显示图片。
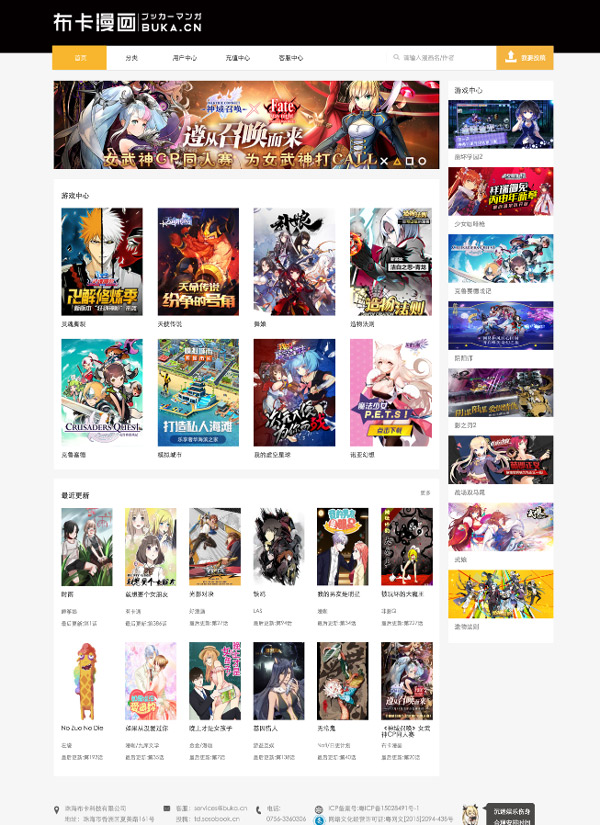
下面我们重点讲解图片标签的使用。在卡其漫画的页面也是非常的图片的的。

从上图中我们可以看到页面上有非常多的图片。
那我们要怎么做才能将图片放到页面上显示呢? 图片标签这个就非常重要了。
<img src="图片的地址">
如果我们要在页面放一张图片就需要通过img标签来处理。在img标签中有几个属性
src: 将要显示的图片的地址放在这个属性中
alt: 当图片地址错误或者图片丢失的时候,文字提示用户
下面看案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
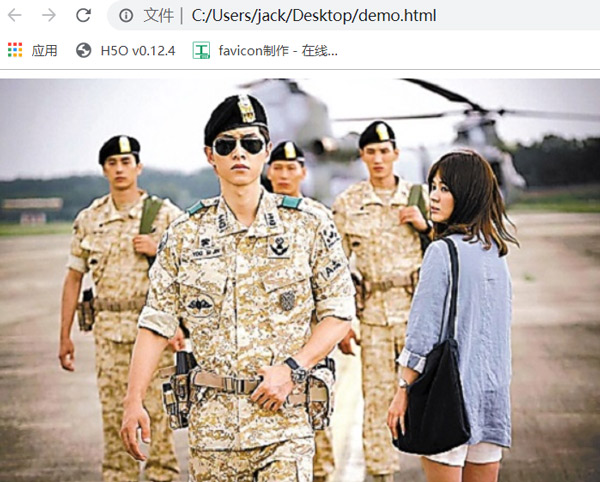
<img src="桌面文件/案例/images/01.jpg" alt="">
</body>
</html>
在浏览器显示:

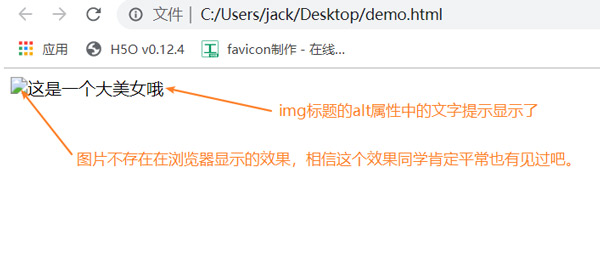
如果图片的地址不对或者图片丢失了,我们需要在alt中写文字提示。如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="桌面文件/案例/images/011.jpg" alt="这是一个大美女哦">
</body>
</html>
此时img标签中的src属性中的图片的地址下是没有这张图片的。
在浏览器显示效果如下:

从上面我们就知道了如何在页面显示一张图片了。我们要使用img标签。而且大家注意。img标签中的src属性和alt属性必须要写哦。
猜你喜欢:
前端与移动开发课程


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师